Use Your Head Template
- OPEN your head template. COPY the whole template.
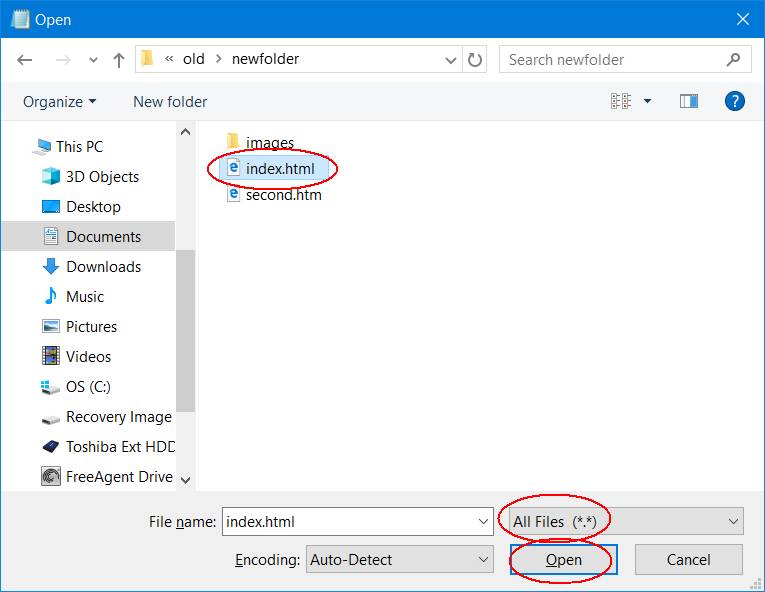
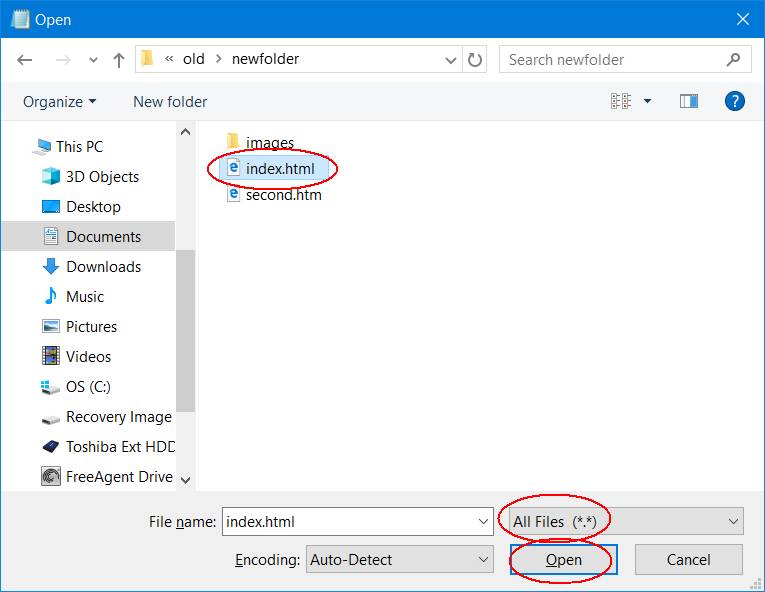
- CLOSE Composer and use NotePad to OPEN your index.html. You'll need to CHANGE Text Documents to All Files.

-

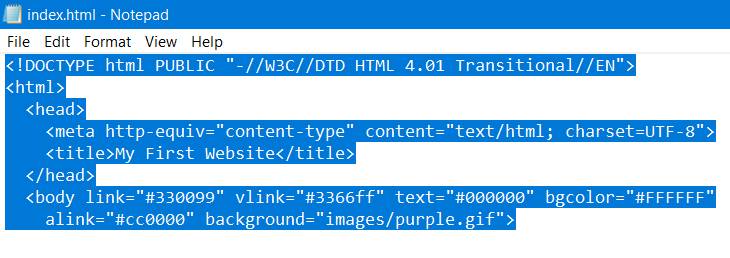
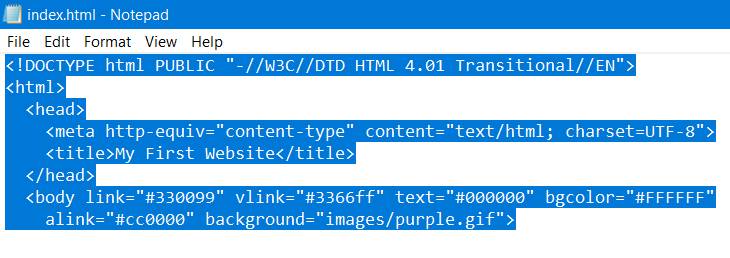
HIGHLIGHT everything shown in this image - from <!DOCTYPE to the end of the body tag > - and then PASTE the template that
you copied in Step 1. SAVE the file. It's that simple but you'll need to do this EVERY time you update the page using Composer.
- You'll want to have a look at your page to see if there are any special characters that show up
as ugly black diamond things �. Special characters are fractions ½ ⅔ (use ½ or ⅔ for
common fractions or type them out for the less used ones 13/27), copyright symbols © (use ©) and those
slanted quotes that a lot of word processors use, replace those with the ones on your keyboard. Sometimes it might be a
special dash - . If you really want to get fancy with fractions, a good way to display 13/27 is with superscript and
subscript <sup>13</sup>⁄<sub>27</sub> 13⁄27. The ⁄ makes a
different slanted line than the slash key
/ ⁄.