Updating an Existing Page
Creating a new page is very easy when you have material to put on it. Sometimes updating an old page can be quite daunting. Which program did the creator use? Will my program damage the file if it doesn't have the same options?
The only times I've ever had trouble with updating a web page were when the creator used a Microsoft product to build them. There's nothing wrong with MS but their software does things differently. If you open a Microsoft page in SeaMonkey, it might make some changes but it usually handles them very well, my old WYSIWYG (Netscape Composer) didn't handle it well at all.
- OPEN Composer and your practice page.
- This lesson requires two copies of this page open if you're using Microsoft Edge. CLICK here to open a second tab or browser window. Now you can switch between the two pages instead of trying to read the page after you follow the directions.
-
RIGHT-CLICK anywhere on this page. In the small, popup menu, CLICK View Source or View Page Source. Different browsers display it differently (my favorite for viewing
code is Firefox) but the code stays the same across all browsers.
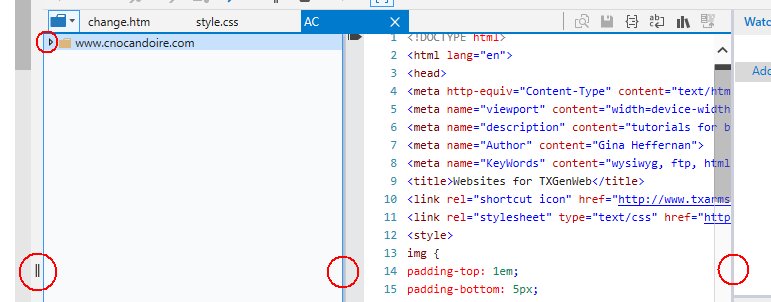
* In MS Edge (Edge), you'll see 4 columns. The first one is a squeezed version of the page. The 2nd column is part of the directory of the website or computer where the page and its associated files are located. The 3rd column is the actual code and the 4th is unimportant.
* In Internet Explorer (IE), you'll see something similar but the page is on top, the code is at the bottom and the unimportant stuff is on the right again.
* In other browsers, you'll only get a new page of code. - In Edge, the important part is in the 3rd column. If that column is blank, look in the second
column and find the name of the file. You may need to click the gray triangles. For this page, it's change.htm. You can
CLICK and DRAG the VERTICAL BLUE LINE near the || in the space between columns 1 and 2 to make the first column wider or
narrower and the blue line between columns 2 and 3 and again between 3 and 4. When you find the right place, your
pointer will change to look similar to one of these.


- When you're finished looking at the code,
CLICK the X on the right side of the screen near the top to close it.

- In IE, use the TOP edge of the horizontal colored bar to drag up or down.

- In the previous lesson, I touched briefly on the HEAD and BODY sections of a web page. We want to
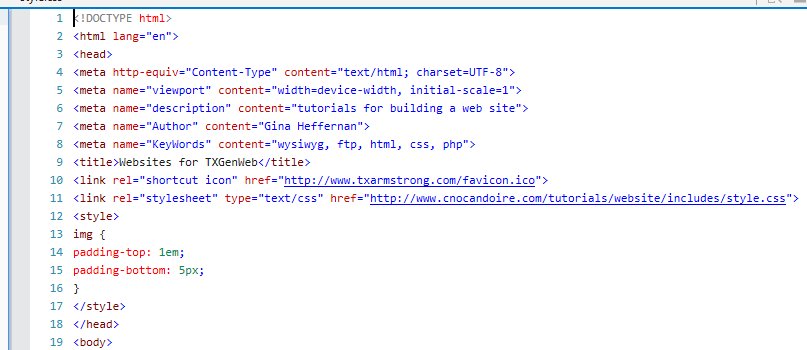
look at the HEAD. If this page had been created with a proprietary editor, you would see its name in this section. Since
I hand-type my pages, you only see my name and the particulars for the page. The information in dark red text are some
of the TAGS that we also mentioned in the last lesson. The lighter red text is ATTRIBUTES. Blue text is the VALUE of an
attribute. Green is the value of a STYLE. Having all these different colors makes it much easier to find things.

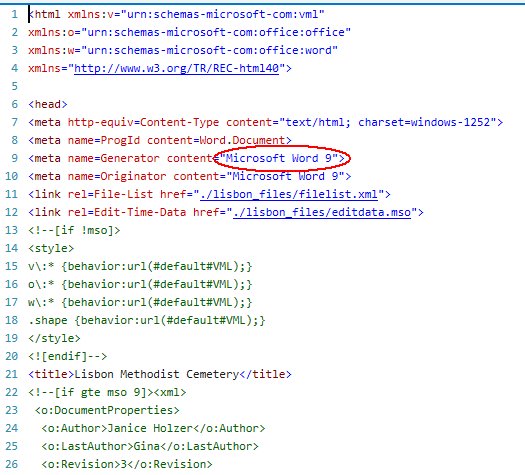
- This is part of the HEAD section for a page made with Microsoft Word. So, when you want to know how
a page was created, you can look at the head. If a program was used, it'll be named there. If there's no program listed,
it was probably typed or created with a program like SeaMonkey (free and user-built).

- We haven't added any specific information to the page we created in the last lesson so its HEAD is
very basic. Composer isn't at all proprietery, meaning that you can edit pages with any other program.

- So, after all that work, we now know that it's safe to open change.htm and index.htm in Composer but it would be better to open the Lisbon page in Microsoft Word. Even so, if a special theme was used and you don't have it, it will change to something you do have but Word will choose something that resembles the original.
So now that we know how to check before opening a file, let's re-open the file we created in the last lesson and make some changes.